آموزش طراحی سایت
آموزش سرتیتر (عنوان) در HTML به زبان ساده
سرتیتر یا عنوان در HTML با تگ h تعریف می شود. با این تگ می توان عنوان و زیر عنوان ها (عناوین فرعی) را در صفحه وب نمایش داد. متن قرار گرفته در تگ های عنوان در مرورگر به صورت توپر نمایش داده می شود و اندازه متن آن نیز به عدد تگ h بستگی دارد.
شش عنوان مختلف با تگهای <h1> تا <h6>، از بالاترین سطح h1 (عنوان اصلی) تا پایین ترین سطح h6 (عنوان با کمترین اهمیت) در HTML تعریف شده اند.
h1 بزرگترین تگ عنوان و h6 کوچکترین آن ها می باشد. درنتیجه h1 برای مهمترین عنوان و h6 برای کم اهمیت ترین عنوان صفحه استفاده می شوند.
عناوین در HTML به موتور جستجو کمک می کنند تا ساختار صفحه وب را درک و ایندکس (یا شاخص گذاری) کنند.
توجه: کلمه کلیدی اصلی درباره کل محتوای یک صفحه وب باید در تگ عنوان h1 قرار گیرد.
مثال
<h1>Heading no. ۱</h1>
<h2>Heading no. ۲</h2>
<h3>Heading no. ۳</h3>
<h4>Heading no. ۴</h4>
<h5>Heading no. ۵</h5>
<h6>Heading no. ۶</h6>
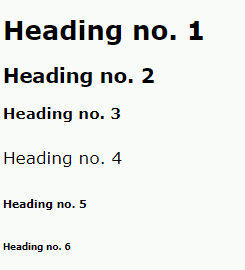
خروجی

آموزش طراحی سایت
- عناصر عنوان h1 تا h6 فقط باید برای سرتیترها استفاده شوند و نباید به منظور توپرکردن و یا بزرگتر کردن اندازه متن از آنها استفاده شود.
- عناوین HTML را می توان با عناصر تو در تو نیز استفاده کرد.
<!DOCTYPE html>
<html>
<head>
<title>Heading elements</title>
</head>
<body>
<h1>This is main heading of page. </h1>
<p>h1 is the most important heading, which is used to display the keyword of page </p>
<h2>This is first sub-heading</h2>
<p>h2 describes the first sub heading of page. </p>
<h3>This is Second sub-heading</h3>
<p>h3 describes the second sub heading of page.</p>
<p>We can use h1 to h6 tag to use the different sub-heading with their paragraphs if
required.</p>
</body>
</html>
آموزش طراحی سایت
آموزش پاراگراف در HTML به زبان ساده
تگ p یک پاراگراف جدید در صفحه تعریف می کند. مرورگر یک خط خالی قبل و بعد از پاراگراف اضافه می کند. تگ <p> شروع پاراگراف جدید را نشان می دهد.
توجه: اگر از تگ های <p> متوالی در یک فایل HTML استفاده کنیم، مرورگر به طور خودکار یک خط خالی بین هر دو پاراگراف اضافه می کند.
مثال
<p>This is first paragraph.</p>
<p>This is second paragraph.</p>
<p>This is third paragraph.</p>
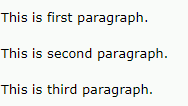
خروجی

فاصله در پاراگراف
اگر هنگام نوشتن کد، فاصله های زیادی را (به صورت پشت سر هم) در تگ p قرار دهید، مرورگر تعداد فاصله ها و خطوط را یک فاصله در نظر می گیرد و فاصه ها و خط های اضافی را حذف می کند.
مثال
<p>
I am
going to provide
you a tutorial on HTML
and hope that it will
be very beneficial for you.
</p>
<p>
Look, I put here a lot
of spaces but I know, Browser will ignore it.
</p>
<p>
You cannot determine the display of HTML</p>
<p>because resized windows may create different result.</p>
خروجی

همانطور که در مثال بالا مشاهده می کنید، تمام خطوط اضافی و فضاهای غیرضروری توسط مرورگر حذف می شوند.
استفاده از تگ های <br> و <hr> با پاراگراف
می توانید برای رفتن به خط بعدی درون یک پاراگراف از تگ <br> برای شکستن خط استفاده کنید. مثال زیر نحوه استفاده از تگ <br> با عنصر <p> را نشان می دهد.
مثال
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2> Use of line break with pragraph tag</h2>
<p><br>Papa and mama, and baby and Dot,
<br>Willie and me?the whole of the lot
<br>Of us all went over in Bimberlie’s sleigh,
<br>To grandmama’s house on Christmas day.
</p>
</body>
</html>
آموزش طراحی سایت
برای جدا کردن دو جمله یا دو پاراگراف می توان با استفاده از تگ <hr> یک خط افقی بین آن ها قرار داد. مثال زیر نحوه استفاده از تگ <hr> با عنصر <p> را نشان می دهد.
مثال
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<h2> Example to show a horizontal line with paragraphs</h2>
<p> An HTML hr tag draw a horizontal line and separate two paragraphs with that line.<hr> it will start a new paragraph.
</p>
</body>
</html>
آموزش طراحی سایت
آموزش تگ های عبارتی HTML به زبان ساده
تگ های عبارتی HTML برای اهداف خاصی طراحی شده اند و فسمتی از متن را معنادار تعریف می کنند. لیست زیر تگ های عبارتی هستندکه تعدادی از آنها را در مطالب قبلی در قسمت قالب بندی HTML مورد بحث قرار داده ایم.
- <abbr>: تگ اختصار یا کوتاه سازی
- <acronym>: تگ مخفف سازی (در ۵HTML پشتیبانی نمی شود.)
- <mark>: تگ علامت گذاری
- <strong>: تگ اهمیت بخشیدن به متن
- <em>: تگ تأکید
- <dfn>: تگ تعریف
- <blockquote>: تگ نقل قول
- <q>: تگ نقل قول کوتاه
- <code>: تگ کد
- <kbd>: تگ صفحه کلید
- <address>: تگ آدرس
۱- تگ اختصارسازی متن
از تگ <abbr> برای اختصار سازی یک عبارت طولانی استفاده می شود، متن کوتاه شده را بین تگ <abbr> و <abbr/> قرار دهید.
مثال
<p>An <abbr title = “Hypertext Markup language”>HTML </abbr>language is used to create web pages. </p>
آموزش طراحی سایت
۲- تگ علامت گذاری
تگ <mark> برای برجسته و متمایز کردن قسمت خاصی از متن استفاده می شود. محتوای نوشته شده بین تگ <mark> و <mark/> با پس زمینه رنگ زرد در مرورگر نشان داده می شود.
مثال
<p>This tag will <mark>highlight</mark> the text.</p>
۳- متن مهم
از تگ <strong> برای اهمیت بخشیدن به متن مهم استفاده می شود. متن نوشته شده بین <strong> و < strong/> به عنوان متن مهم در نظر گرفته می شود و به صورت توپر نمایش داده می شود.
مثال
<p>In HTML it is recommended to use <strong>lower-case</strong> , while writing a code. </p>
۴- متن تأکید شده
از تگ <em> برای تأکیدکردن روی متن استفاده می شود. متن بین تگ <em> و <em/> به صورت مورب نمایش داده می شود.
مثال
<p>HTML is an <em>easy </em>to learn language.</p>
۵- تگ تعریف
تگ <dfn> و </dfn> این امکان می دهد را به شما می دهد تا کلمه کلیدی محتوا را مشخص کنید.
مثال
<p><dfn>HTML </dfn> is a markup language. </p>
۶- متن نقل قول
محتوای عنصر < blockquote> نقل قول از منبع دیگری را نشان می دهد. URL (یا آدرس) منبع را می توان با استفاده از صفت cite و نام ارائه دهنده متن منبع را با عنصر <cite> ….. </cite> نشان داد.
مثال
<h2>Example of blockquote element</h2>
<blockquote cite=”https://www.keepinspiring.me/famous-quotes/”><p>“The first step toward success is taken when you refuse to be a captive of the environment in which you first find yourself.”</p></blockquote>
<cite>-Mark Caine</cite>
۷- نقل قول های کوتاه
برای تعریف نقل قول کوتاه از عنصر <q> استفاده می کنیم. محتوای تگ <q> در داخل دابل کوتیشین قرار می گیرد.
مثال
<p>Great Motivational quote</p>
<p>Steve Jobs said: <q>If You Are Working On Something That You Really Care About, You Don’t Have To Be Pushed. The Vision Pulls You.</q>”</p>
۸- تگ های کد
برای نمایش بخشی از کد کامپیوتری از عنصر <code> استفاده می شود. محتوای این تگ با قلم مونواسپید نمایش داده می شود.
مثال
<p>First Java program</p>
<p><code>class Simple{ public static void main(String args[]){
System.out.println(“Hello Java”); }} </code> </p>
۹- تگ صفحه کلید
در HTML تگ صفحه کلید یا همان <kbd> نشان می دهد که متن با استفاده از صفحه کلید توسط کاربر وارد شده است.
مثال
<p>Please press <kbd>Ctrl</kbd> + <kbd>Shift</kbd> + t<kbd></kbd> to restore page on chrome.</p>
۱۰- تگ آدرس
تگ<address> اطلاعات تماس نویسنده ی محتوا را تعیین می کند. محتوای بین تگ <address> و </address> به صورت مورب نمایش داده می شود.
مثال
<address> You can ask your queries by contact us on <a href=””>example123@newdomain.com </a>
<br> You can also visit at: <br>58 S. Garfield Street. Villa Rica, GA ۳۰۱۸۷٫
</address>
آموزش تگ انکر (لینک) در HTML به زبان ساده
تگ انکر (لینک یا لنگر) با ایجاد یک لینک صفحه را به صفحه ای دیگر پیوند می دهد. با استفاده از تگ <a> علاوه بر صفحه وب می توان برای فایل، مکان یا هر آدرس اینترنتی (URL) دیگر لینک قرار داده شود. صفت “href” مهمترین صفت تگ a برای ایجاد پیوند به صفحه مقصد یا یک URL است.
صفت href
صفت href آدرس فایل لینک شده را تعیین می کند. به عبارت دیگر مقدار آن به صفحه مقصد اشاره می کند.
ساختار تگ لینک:
<a href = “………..”> متن لینک </a>
مثال
<a href=”second.html”>Click for Second Page</a>
تعیین مکان برای لینک با استفاده از صفت target
با استفاده از صفت target می توان تعیین کرد که لینک در یک پنجره ی جدید (نه همان صفحه) باز شود.
مثال
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>Click on <a href=”https://www.javatpoint.com/” target=”_blank”> this- link </a> to go on home page of JavaTpoint.</p>
</body>
</html>
توجه:
- صفت target فقط می تواند با صفت href در تگ انکر استفاده شود.
- اگر از صفت target استفاده نکنیم، لینک در همان صفحه باز می شود.
نحوه نمایش تگ انکر
لینک مشاهده نشده (کلیک نشده) با رنگ آبی و خط زیر آن نمایش داده می شود.
لینک مشاهده شده (کلیک شده) با رنگ بنفش و با خط زیر آن نمایش داده می شود.
یک لینک فعال (زمانی که ماوس را روی لینک فشار می دهیم) با رنگ قرمز و با خط زیر آن نمایش داده می شود.
آموزش تصویر در HTML به زبان ساده
تگ img برای نمایش تصویر در صفحه وب استفاده می شود. تگ img یک تگ خالی است که فقط شامل صفت ها می باشد و تگ بسته ندارد.
مثال
<h2>HTML Image Example</h2>
<img src=”good_morning.jpg” alt=”Good Morning Friends”/>
صفت های تگ img
src و alt صفت های مهم تگimg هستند. همه صفت های تگ img در زیر آورده شده اند..
۱) src
صفت ضروری که حاوی آدرس یا مسیر تصویر است. این صفت مرورگر را راهنمایی می کند که برای تصویر کجا را روی سرور جستجو کند.
محل قرارگیری تصویر ممکن است در همان مسیر (مسیر فایل HTML) یا در سرور دیگری باشد.
۲) alt
اگر تصویر به هر دلیلی نمایش داده نشود، صفت alt یک متن جایگزین برای تصویر تعریف می کند. مقدار صفت alt تصویر را در قالب کلمات توصیف می کند. استفاده از صفت alt در سئو تاثیر مثبتی دارد.
۳) width
یک صفت اختیاری برای تعیین عرض تصویر در صفحه نمایش است. در حال حاضر توصیه نمی شود، بلکه بهتر است از کد CSS به جای صفت عرض استفاده کنید.
۴) height
این صفت ارتفاع تصویر را تعیین می کند. از عناصر iframe ، image و object پشتیبانی می کند. در حال حاضر توصیه نمی شود، بلکه بهتر است از کد CSS به جای صفت ارتفاع استفاده کنید.
صفت های ارتفاع و عرض با تگ img
شما درباره شیوه قرار دادن یک تصویر در صفحه وب یاد گرفتید، اکنون می خواهیم اندازه ارتفاع و عرض مورد نظر خود را برای تصویر تنظیم کنیم.
مثال
<img src=”animal.jpg” height=”180″ width=”300″ alt=”animal image”>
توجه: همیشه سعی کنید ارتفاع و عرض تصویر را تعین کنید، در غیر این صورت ممکن است تصویر هنگام نمایش در صفحه وب پرش داشته باشد
کاربرد صفت alt
می توانیم صفت alt را در تگ استفاده کنیم تا در صورت عدم نمایش تصویر روی مرورگر، متن جایگزین نمایش داده می شود.
مثال
<img src=”animal.png” height=”180″ width=”300″ alt=”animal image”>
آموزش طراحی سایت
چگونه می توان از مسیر یا پوشه دیگری تصویر دریافت کرد؟
برای قرار دادن یک تصویر در وب، باید آن تصویر در همان پوشه ای که فایل HTML قرار دارد، موجود باشد. اما در برخی موارد تصویر در مسیرهای دیگری قرار دارد. مشابه مثال زیر می توانید به تصویر دسترسی پیدا کنید:
<img src=”E:/images/animal.png” height=”180″ width=”300″ alt=”animal image”>
در کد بالا تصویر مسیر، دیسک E -> پوشه images -> animal.png قرار دارد.
توجه: اگر آدرس src نادرست یا اشتباه املایی داشته باشد، مرورگر تصویر را در صفحه نمایش نمی دهد، بنابراین سعی کنید آدرس را صحیح وارد کنید.
کاربرد تگ <img> به عنوان لینک
می توانیم یک تصویر را به صفحه دیگر لینک دهیم و یا از یک تصویر به عنوان لینک استفاده کنیم. برای این کار تگ <img> را درون تگ <a> قرار می دهیم.
مثال
<a href=”https://www.javatpoint.com/what-is-robotics”> <img src=”robot.jpg” height=”100″ width=”100″></a>