معرفی جوملا جوملا یک سیستم مدیریت محتوا CMS فوق العاده تحت وب است که در ساختن وب سایت و دیگر برنامه های تحت اینترنت به شما کمک می کند. جوملا یک برنامه open source میباشد که به طور رایگان دراختیار همه قرار دارد. – جوملا یک سیستم مدیریت محتوای متن باز و رایگان است. قدرت […]
طراحی سایت با cms
CMS چیست؟ cms مخفف عبارت content management system است که به معنای سیستم مدیریت محتوا می باشد و به نرم افزارهایی گفته می شود که نظام قابل مدیریتی را در ثبت ,بروزرسانی و بازیابی اطلاعات فراهم می آورند. این نرم افزارها الزاما وابسته به وب نیستند و برنامه های کاربردی مدیریت محتوای وب سایت های […]
طراحی سایت داینامیک
طراحی سایت داینامیک به نوعی طراحی سایت گفته میشود که در آن تمام نیازمندی های یک مشتری بررسی شده و بر اساس آن طرحی انعطاف پذیر طراحی میشود و صاحب وب سایت، خود میتواند بر اساس ضرورت و صلاح دید خود، محتویات سایتش را به صورت آنلاین تغییر دهد. در این نمونه از طراحی وب، […]
طراحی سایت با mvc
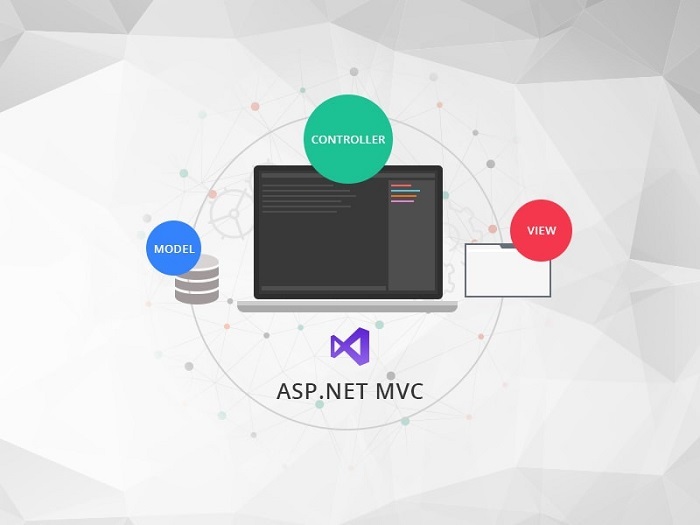
MVC چیست ؟ MVC که مخفف عبارت Model-View-Controller است در حقیقت یک الگوی معماری است که یک اپلیکشن یا وب سایت را به سه قسمت اصلی تقسیم می کند : 1- Model (مدل) مدل ها عناصری از اپلیکیشن هستند که وظیفه اجرا و بکارگیری منطق (Logic) آن برنامه را به عهده دارند.در اکثر مواقع مدل […]
طراحی سایت با java
زبان برنامه نویسی جاوا java توسط شرکت اوراکل طراحی و پشتیبانی شده است و یکی از محبوب ترین زبان های برنامه نویسی دنیا به حساب می آید. جاوا کاملا بر اساس شی گرایی ((oop می باشد و قابلیت حمل بسیار بالایی دارد. جاوا 3 نسخه اصلی دارد به نام های java SE، java ME، java […]
طراحی سایت با php
Php یکی از زبانهای برنامه نویسی محبوب و قدیمی است که برای طراحی و ساخت نرم افزارهای مبتنی بر وب و راه اندازی وب سایت مورد استفاده قرار میگیرد. طراحی سایت با php در میان توسعه دهندگان وب از محبوبیت بالایی برخوردار است زیرا یادگیری و اجرای این زبان چندان دشوار نیست و میتوان از […]
وب سایت استاتیک چیست
وب سایت استاتیک چیست وب سایت استاتیک ( static web site ) چیست ؟ کلمه استاتیک به معنای غیر متجرک و ثابت می باشد و در مفهوم وب به آندسته از سایت هایی گفته می شود که اسکریپت آنها بسادگی قابل تغییر توسط مدیر وب سایت نبوده و نیازمند دانش وب ( html , php, […]
طراحی سایت ریسپانسیو
طراحی سایت ریسپانسیو چیست؟ که در فارسی با واژهی واکنشگرا هم مطرح میشود، روشی برای طراحی وب است که باعث میشود صفحات وب در انواع دستگاهها و اندازههای صفحه نمایش به خوبی ارائه شوند. به این معنی که ظاهر وبسایت در تمام دستگاههایی که کاربر با آن از سایت دیدن میکند (مثل موبایل، تبلت، لپتاپ […]
آموزش طراحی سایت
آموزش طراحی سایت آموزش طراحی سایت امروزه هر کسی بنا به حرفه ای که دارد می تواند با طراحی سایت حرفه و توانایی های خود را در بستر وب معرفی نماید. شما در وب سایت می توانید به معرفی محصولات،اهداف،تبلیغات و… بپردازید. طراحی سایت در سال های اخیر گسترش زیادی پیدا کرده است و تقریبا می […]
اصول طراحی سایت
اصول طراحی سایت فضای وب جهانی و اینترنت مملو از اطلاعات معتبر و نامعتبر است. برخی از وب سایت ها با گذشت سالیان متمادی از زمان بارگذاری در اینترنت، همچنان مورد بازدید و استفاده کاربران قرار می گیرند، اما برخی دیگر از وب سایت ها نتوانسته اند توجه کاربران را به خود جلب کنند. هر […]